Making the ideal web client experience — one that upholds transformations and business achievement — frequently requires configuration testing and cycle. As of not long ago, trying different things with different web setups could wind up being pricey, with huge changes to a webpage’s engineering requiring exorbitant coding and CSS changes. In any case, mechanized website designers like Squarespace, Wix, WordPress, and Webflow have simplified materials, custom page formats, and configurable substance the board frameworks that make it feasible for promoting divisions, website architecture gatherings, and individual fashioners to make and alter sites without composing a solitary line of HTML or CSS code.
The capacity to quickly gather, send off, and refine greeting pages, web journals, and sites is likewise a major benefit for organizations. On its site Webflow features contextual analyses with a client who fabricated sites multiple times quicker and one more who helped changes by over 25% — and I trust them. As an independent UI/UX originator with 10 years of involvement coding sites without any preparation, I’ve utilized Webflow to make an electronic portfolio layout for imaginative experts in only five days, and to plan a few custom destinations for clients. The device has fundamentally changed the manner in which I work, cutting the time it takes me to plan a site fifty, subsequently letting loose me to zero in on the greeting pages and intuitive components that drive natural traffic and lift transformations.
I’ve found automation to be remarkably empowering, despite the fact that it might appear to be a threat to designers and developers who have worked for years on their respective fields. A closer look at the capabilities and best practices of Webflow and how you can use them to help your business succeed is provided here.
Streamline Easily
The main client site I made utilizing Webflow was for a Serbian business consultancy gaining practical experience in lawful and charge counsel. The client needed a self-facilitated site under 10 pages that could be based on a strict financial plan in not more than weeks. It should have been completely overseen by existing nontechnical staff so the firm wouldn’t need to recruit new workers. It likewise needed to look great, with a variety range, textual style family, and choice of photos and inconspicuous movements that would mirror the friendly, dependable nature of the brand. For this multitude of reasons, Webflow was a decent arrangement.
I started the undertaking much as I had with previous businesses and clients. I developed a design strategy with clearly defined objectives and a target market in close collaboration with the leadership team. After that, I created wireframes in Balsamiq and a master page with reusable design elements using Figma. Utilizing a module, I brought these components into Webflow and gathered them in custom classes to convey a spotless, reliable look across the webpage.
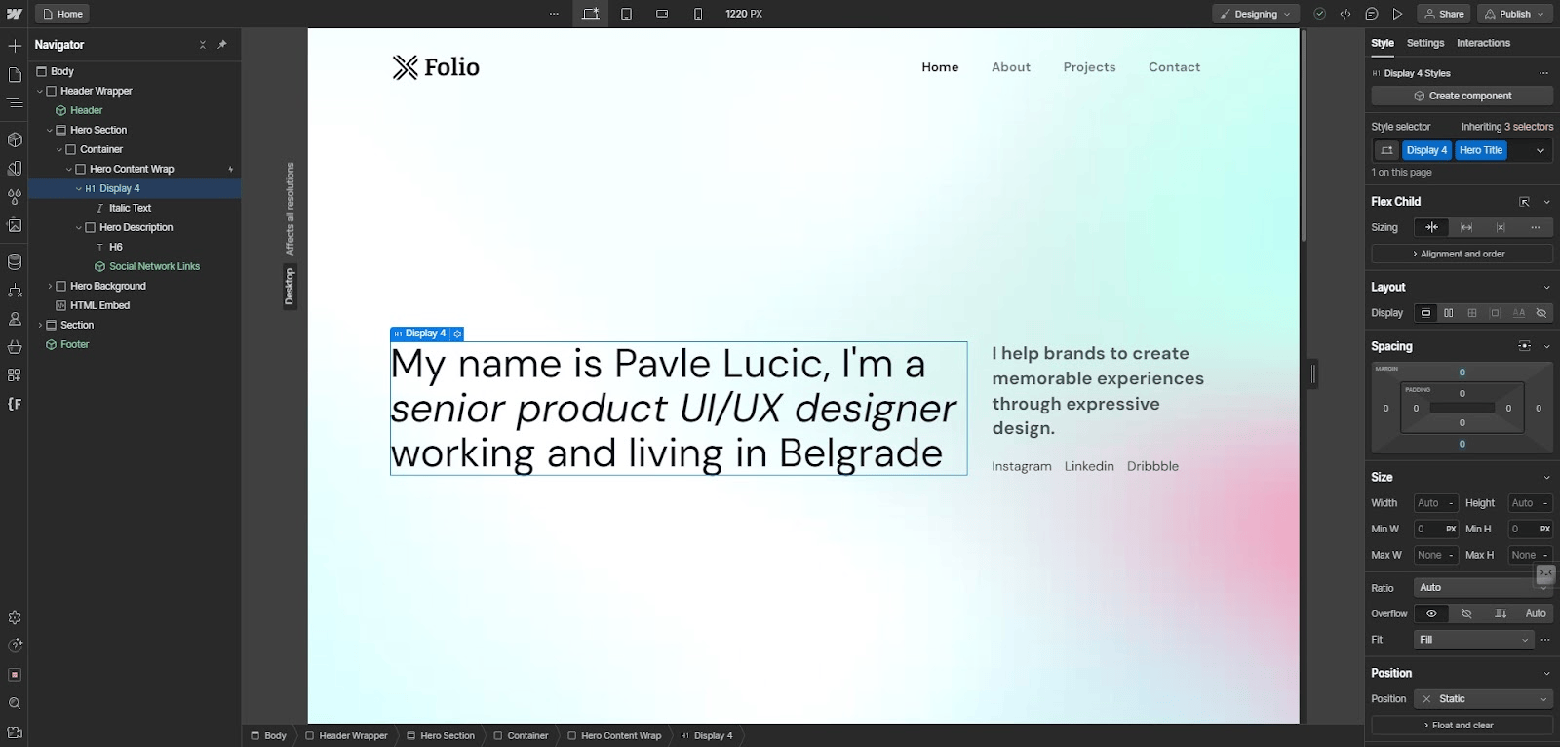
The undertaking wandered from my prior website composition experience during the refinement and enhancement stages. Webflow’s drag-and-drop interface made it remarkably simple to add, rearrange, and organize components in real time after I imported my design assets. Before, this sort of trial and error would have required coding changes physically and afterward flipping between a HTML show and a program window to keep tabs on my development — a depleting and tedious errand

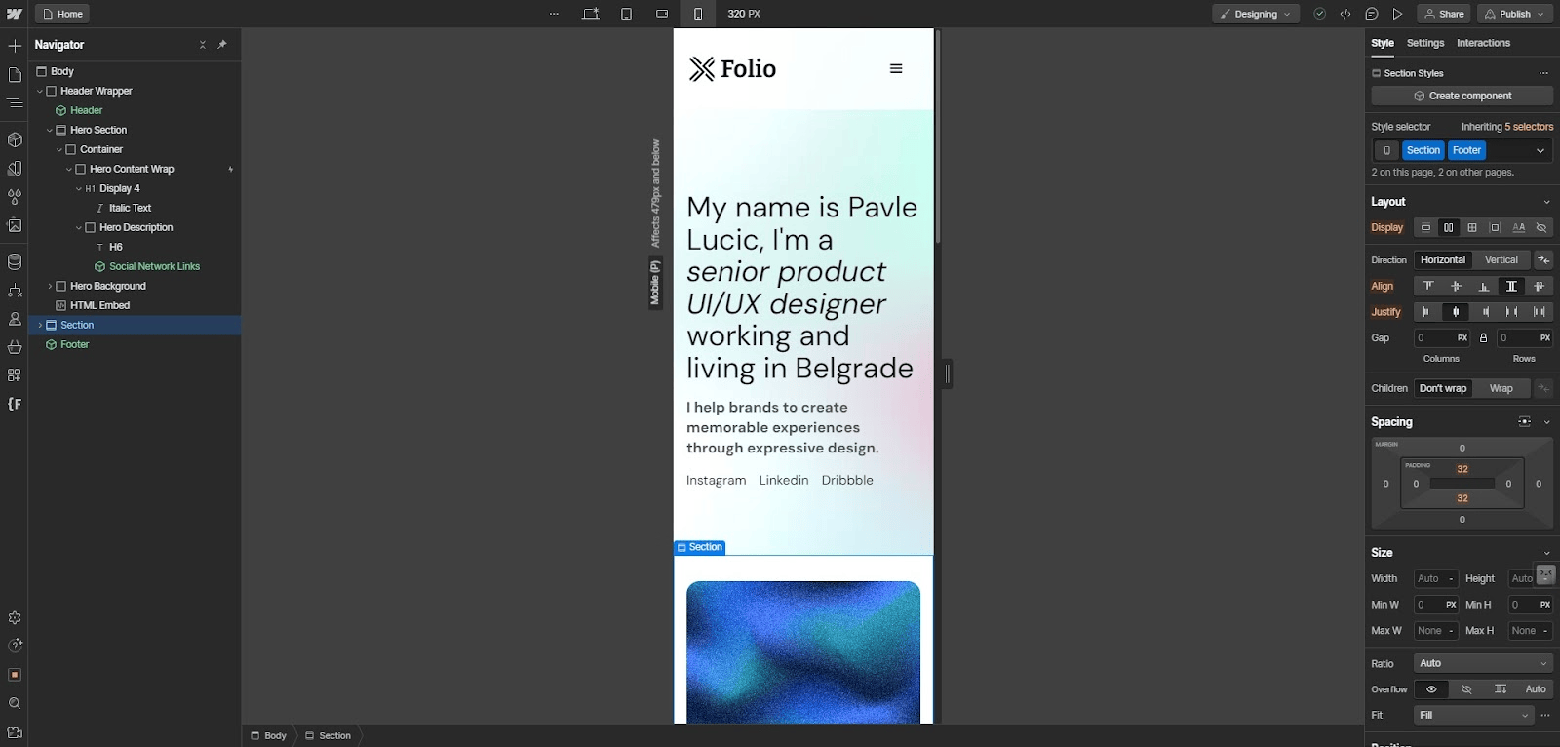
I also leveraged Webflow’s responsive design preview and testing tool. Google and other search engines crawl and index websites based on their perceived value to users, and websites that load quickly and automatically adjust their displays to a user’s device appear higher in search engine results pages. With more than half of all web traffic coming from mobile devices, and Google using the mobile version of a site’s content as its predominant method for indexing search results, responsive design has become closely linked with improved web visibility, load times, and click-through rates.
Webflow uses CSS media queries and four predefined templates—mobile, tablet, desktop, and large screen—to ensure your site’s layout, images, and font sizes look clean and legible across devices. Rather than you having to manually code breakpoints and define element scaling rules, Webflow does the work for you. Moreover, it lets you preview the site’s appearance on various devices and make tweaks to the grids and margins with a layout tool. In addition to looking at Webflow’s preview, I recommend viewing your site on a range of actual devices in order to find and fix problems.

While the consultancy client basically needed a productive, utilitarian site to add and altering articles and Website optimization content, initiative likewise needed to help a powerful client experience. So I tapped Webflow’s parchment and float based intelligent elements like movements, light boxes, and recordings. Without composing any code, I coordinated a vivified tile of staff profile pictures that gave the deception of shifting on a 2D plane when you hauled the cursor across workers’ countenances. The movement was a little touch, yet it caused clients to notice the congeniality of the staff. It additionally urged guests to wait on the site page, and, for those adequately captivated, pursue free discussions, a significant initial step for the consultancy to get new business.
Further develop Coordinated effort
Coordinated effort is significant for any plan project, yet it’s simple for correspondence cycles and record sharing to become befuddling and disrupted. In the event that you’ve at any point experienced a document named, say, “Last Second Draft,” you comprehend the significance of form control. Webflow has an element considered Work areas that allows numerous individuals to team up on a task simultaneously (like Google Docs). Once welcome to the work area, colleagues can alter and refresh documents progressively, remark on unambiguous page components, and send direct or bunch messages to associates. Having a common record act as a solitary wellspring of truth dodges the disarray of numerous drafts drifting among divisions and circulated groups.
I especially value how the direct job and authorization settings in Work areas explain configuration group liabilities — assisting with turning away epic showdowns and keep work from being overwritten. Another joint effort device that helps efficiency is a page-stretching highlight that permits various originators to chip away at discrete pages in lined up without influencing the live site.
As far as I can tell, Webflow enables publicists, planners, and content and item advertisers to do what they specialize in: compose and alter. With admittance to natural front-end altering devices, the substance group doesn’t have to ping a designer to reformat a scrap box or add a video movement to an item page. Once appointed to an altering job, an individual or group can utilize Webflow’s underlying substance the board framework (CMS) to refresh web journals and site duplicate, sort out and transfer photographs and recordings, and compose alt text for pictures.
Maximize Conversions and Reach
In addition to designing a functional and aesthetically pleasing website, you will need to find and manage the many tools and data sources your clients need to run their sites after the project ends, which can be challenging. Fortunately, Webflow brings a host of integrations and tracking tools together in one place.
For instance, I once enabled multilingual support on a client’s Webflow site by integrating a third-party translation provider. With this simple yet efficient fix, the client’s website became accessible to a broader range of users worldwide. Additionally, with integrations for e-commerce systems such as Shopify and WooCommerce, you can empower your clients to process orders, sync product catalogs, and administer their online shops from a single dashboard.
Webflow’s integration with analytics and reporting services like Hotjar and Google Analytics allows you to evaluate the effectiveness of a site’s design. For instance, you can pinpoint pages and components needing UI and UX improvements by leveraging data such as heatmaps, rage clicks, and bounce rates.
Once I’ve set up integrations for a client’s site, I utilize them to include fresh features and functionality, such as email opt-in forms, product pages, and social network feeds. Integrations may also be used to automate processes and save time on things like newsletter distribution and social media posting.
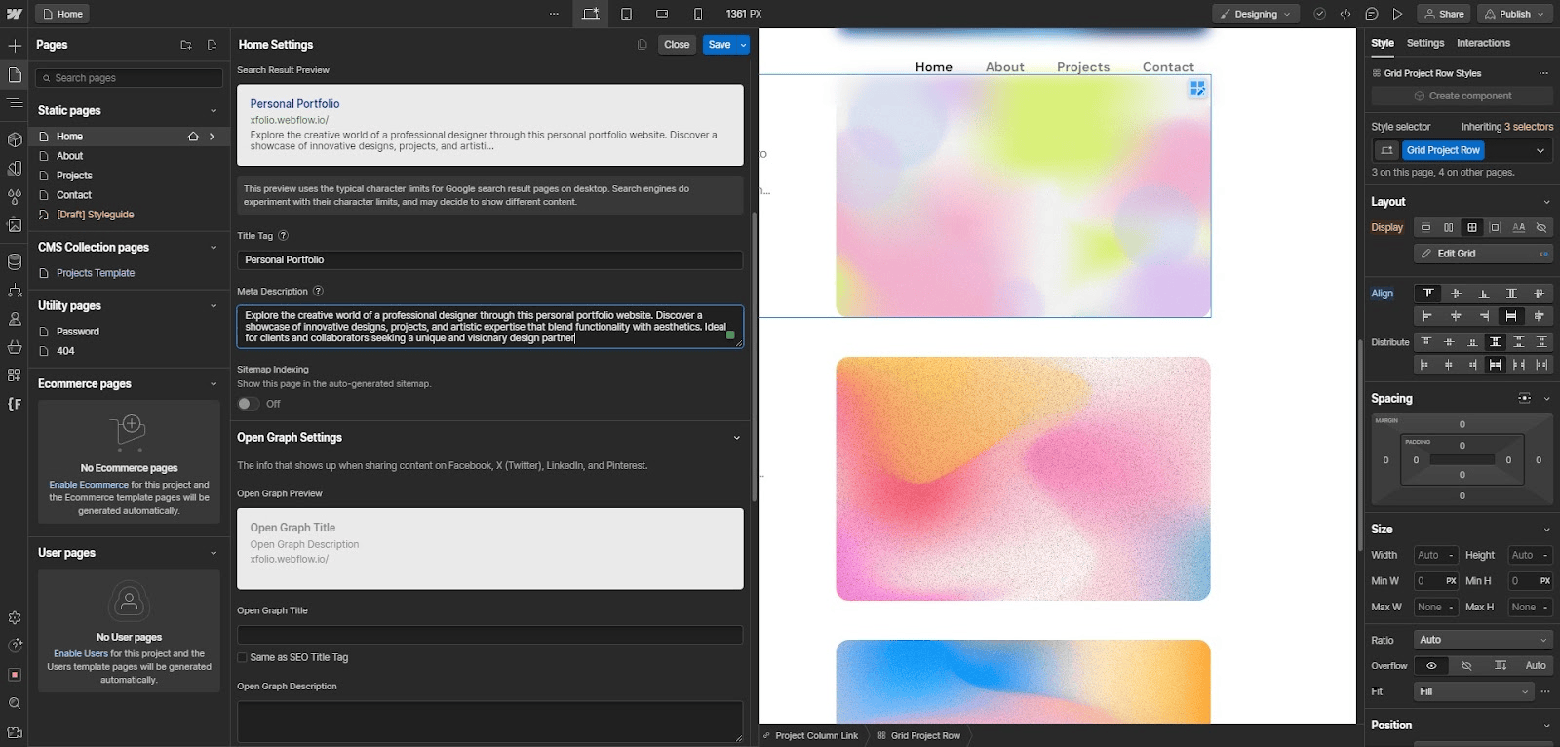
In addition, I use Webflow’s fine-grained front-end SEO controls to boost my clients’ search performance and draw more traffic to their sites. With simple menus and semantic controls for image sizing, page titles and descriptions, meta descriptions, URL redirects, and loading preferences, you can optimize a site with minimal reliance on external plugins or engineering support.
Finally, an AWS-powered hosting stack distributed across 100 data centers (one of the factors that appealed to my consultancy client) ensures sites load fast and can handle heavy traffic. This ability is beneficial for site visitors and also boosts clients’ site rankings in search engines that factor load speed into their algorithms.

A Scalable Solution
It’s worth noting that Webflow isn’t without drawbacks. The company offers a free starter plan, but premium options can be pricey, particularly for larger teams or enterprises. For companies that want to create a highly customized site with advanced functionalities, such as image galleries and order booking systems, it may not be the best fit. Webflow does offer a method for adding custom code, but the results are less nuanced than what a developer can accomplish with a code editor, and users unfamiliar with HTML, CSS, and JavaScript will find the feature fairly unhelpful.
Still, I appreciate the cost and time savings Webflow offers. In my experience, its collaboration features are key for boosting efficiency by allowing marketing, design, and engineering teams to co-create websites in real time, rather than in siloes, so important ideas don’t get lost. Beyond that, I’ve found Webflow to be an extremely user-friendly tool. With these Webflow best practices and little to no coding experience, designers can make responsive websites with attractive layouts and design elements superior to those of their competitors. Most of all, the speed of Webflow as a design tool allows me to quickly adapt a website to user and client needs and iterate as needed to boost conversions.


